- Chuẩn bị cơ bản:
(Áp dụng cho các model DrayTek Vigor2926 / 2952 / 3220 / 3910 sử dụng HĐH DrayOS)

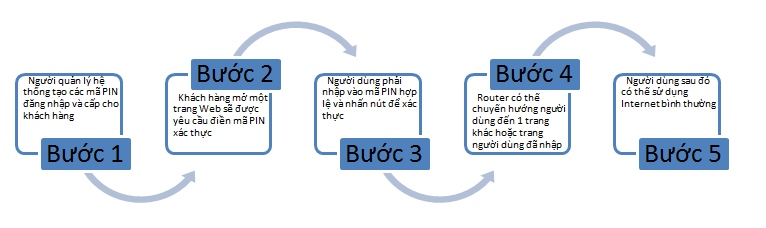
- Tóm tắt quá trình:

Video hướng dẫn:
- Tạo PIN code:
- Đầu tin bạn cần gắn thiết bị thẻ nhớ USB vào cổng USB trên Vigor2926.
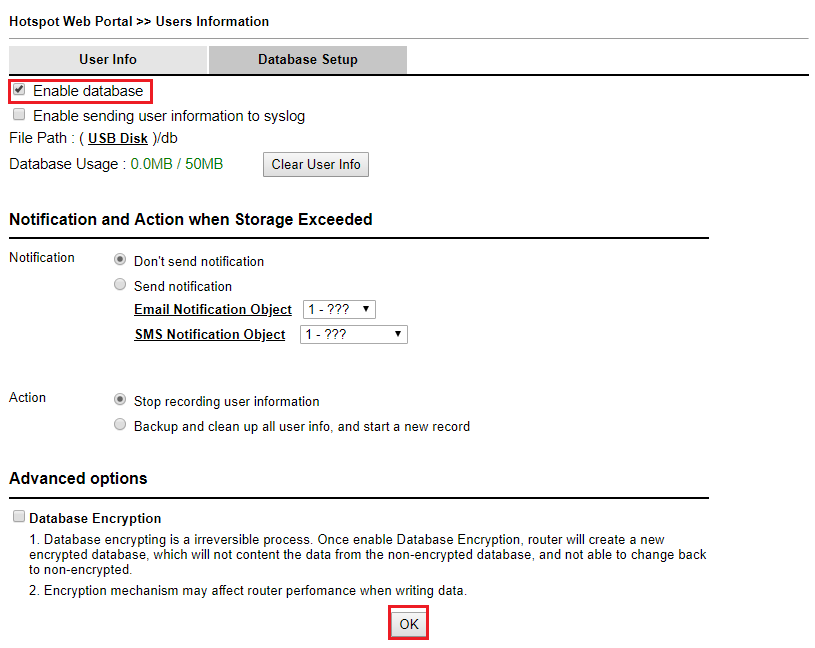
- Sau đó, bạn vào menu Hostpot Web Portal >> User Information, tại thẻ Database Setup, bạn đánh dấu vào mục Enable database và nhấn OK để kích hoạt và khởi tạo cơ sở dữ liệu cho người dùng.

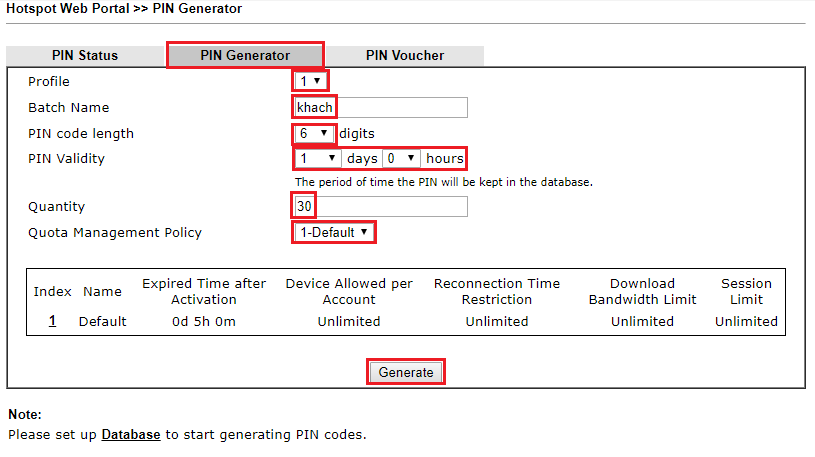
- Tiếp đến, bạn vào menu Hostpot Web Portal >> PIN Generator, tại thẻ PIN Generator bạn tiến hành tạo mã PIN bằng cách:
- Profile: Chính là thứ tự profile Web Portal mà bạn đã tạo.
- Batch Name: Là tên tương tự như nhóm để bạn có thể phân biệt được những profile được tạo.
- PIN code length: Là chiều dài của mã PIN được tạo.
- PIN validity: Là thời gian tồn tại của mã PIN, tính từ lúc khởi tạo.
- Quantity: Là số lượng mã PIN mà các bạn muốn tạo.
- Quota Management Policy: Là chính sách về quản lý thời gian truy cập, băng thông và phiên kết nối mà bạn muốn áp dụng cho các mã PIN này. Tham khảo thêm cấu hình Quota giới hạn số lượng client, băng thông cho hotspor web portal tại: https://www.anphat.vn/chay-doc-lap-tren-draytek/drayos-cau-hinh-va-su-dung-quota-management-cho-hotspot-web-portal
- Sau đó bạn nhấn nút Generate để tiến hành khởi tạo.

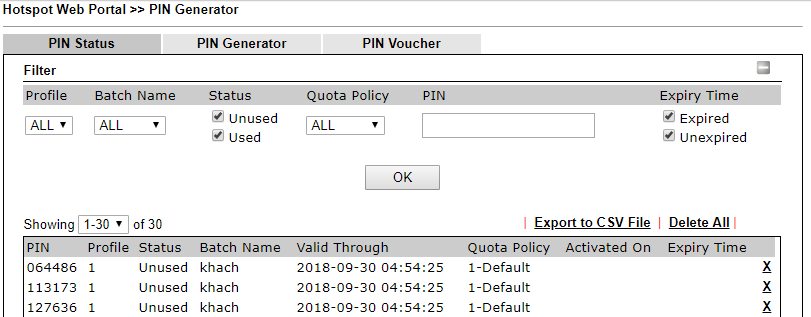
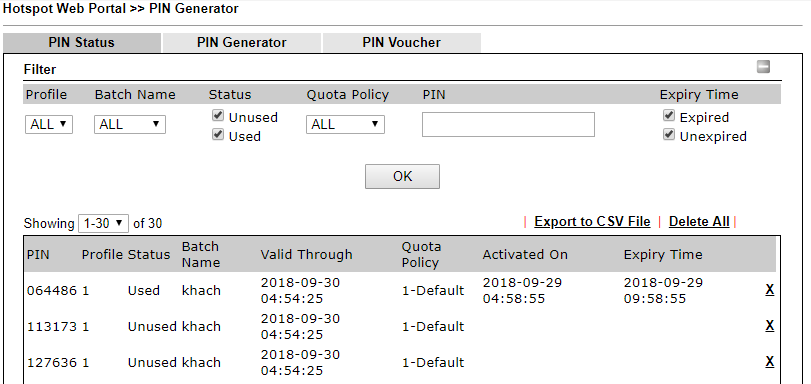
- Bạn có thể theo dõi trạng thái các mã PIN tại thẻ PIN Status.

- Cấu hình trang xác thực:
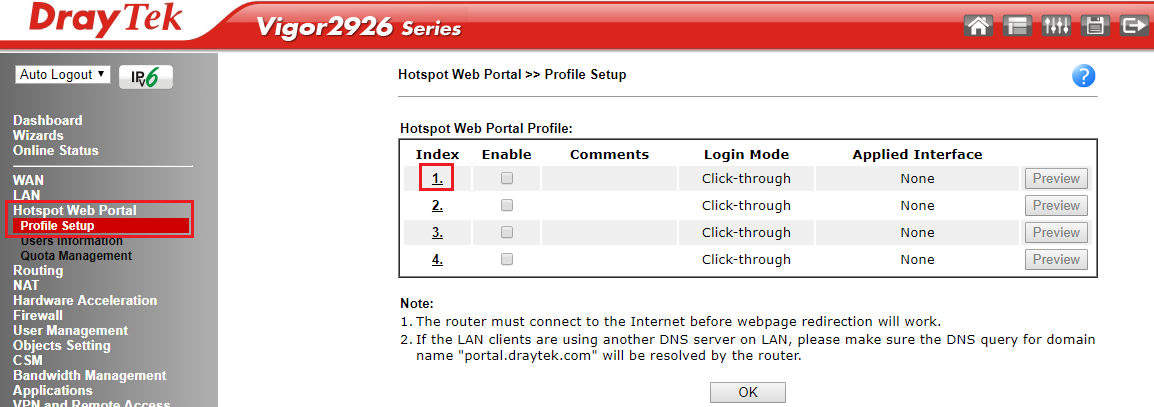
- Đầu tiên bạn vào trong menu Hostpot Web Portal >> Profile Setup, và chọn profile index 1.

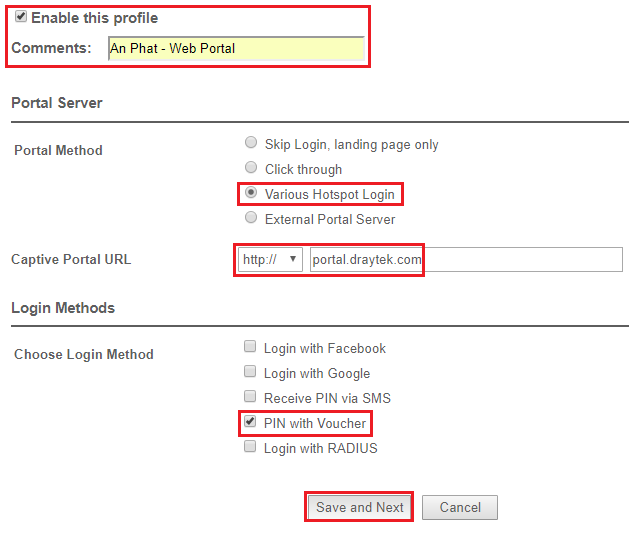
- Login Method:
- Bạn đánh dấu vào mục Enable this profile.
- Comments: Bạn điền vào một ghi chú bất kỳ để ghi nhớ.
- Portal Method: Bạn chọn tuỳ chọn Various Hostpot Login, chọn tiếp tuỳ chọn con PIN with Voucher.
- Captive Portal URL: Bạn chọn giao thức HTTP và điền vào địa chỉ URL của web portal. Trong trường hợp bạn có một chứng chỉ bảo mật hợp lệ, thì bạn có thể sử dụng giao thức HTTPS để tăng cường độ bảo mật.
- Sau đó, bạn nhấn nút Save and Next để đi đến phần cấu hình tiếp theo.

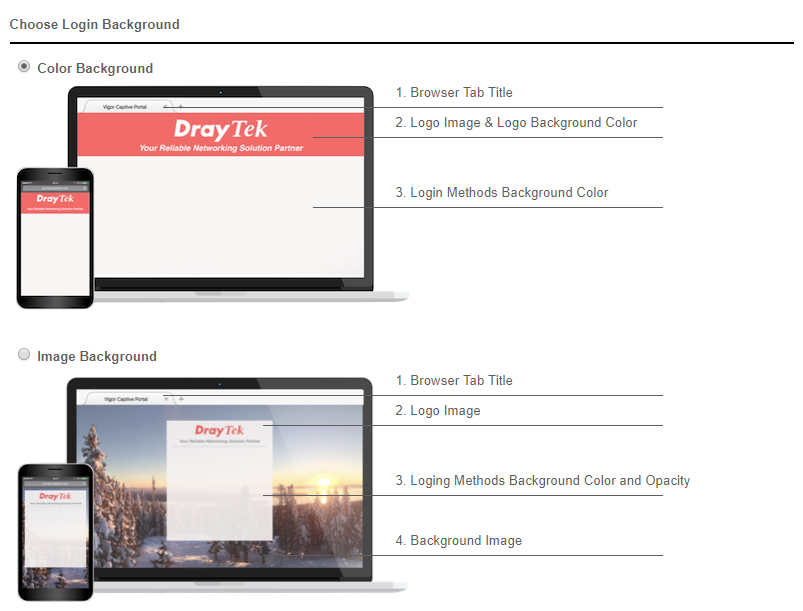
- Background :
- Các bạn sẽ chọn và thiết kế kiểu phong nền mà bạn mong muốn cho trang xác thực.
- DrayTek cung cấp cho bạn 2 kiểu thiết kế phong nền, bao gồm:
- Color Background: Phong nền chỉ gồm các màu đơn giản. Với ưu điểm: Hiển thị nhanh, nhẹ nhàng, ít bị phát sinh lỗi hiển thị.
- Image Background: Cho phép sử dụng hình ảnh làm phong nền. Với ưu điểm: Đẹp, có thể bố trí nội dung thêm vào nếu muốn.
- Sau khi bạn chọn kiểu thiết kế phong nền, thì bên dưới sẽ có các tuỳ chọn thay đổi thông số, và vị trí của các tuỳ chọn đó sẽ tương ứng với ghi chú.

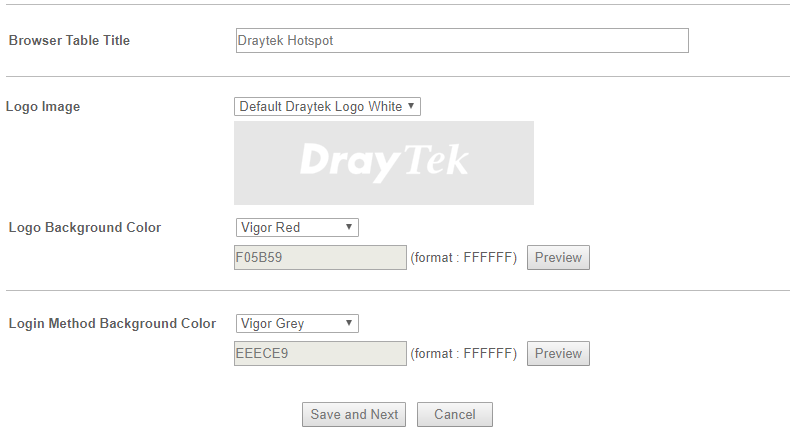
- Color Background:
- Browser Table Title: Tiêu đề của trang web portal.
- Logo Image: Các kiểu logo đăng nhập của DrayTek được thiết kế sẵn, bạn có thể tự tải hình ảnh Logo của mình lên nếu muốn.
- Logo Background Color: Màu nền của phần logo. Bạn có thể nhấn nút Preview để xem trước màu sắc mà các bạn cài đặt.
- Login Method Background Color: Phần màu nền chính của trang xác thực đăng nhập.

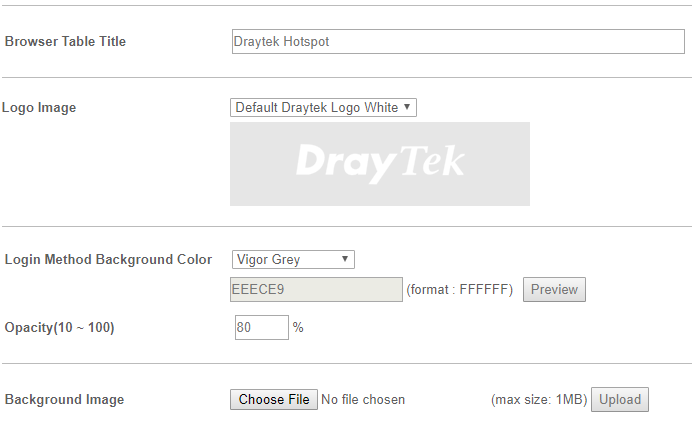
- Image Background:
- Browser Table Title: Tiêu đề của trang web portal.
- Logo Image: Các kiểu logo đăng nhập của DrayTek được thiết kế sẵn, bạn có thể tự tải hình ảnh Logo của mình lên nếu muốn.
- Login Method Background Color: Phần màu nền chính của phần xác thực đăng nhập.
- Opacity: Độ trong suốt của phần xác thực đăng nhập.
- Background Image: Tải hình ảnh mà bạn muốn sử dụng làm phong nền, kích thước hình tối đa là 1MB.

- Sau khi hoàn thành việc thiết kế phong nền cho trang đăng nhập, bạn nhấn nút Save and Next để qua phần tiếp theo.
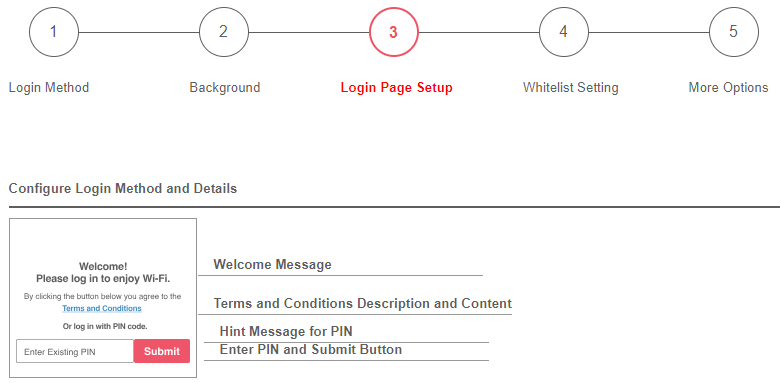
- Login Page Setup:
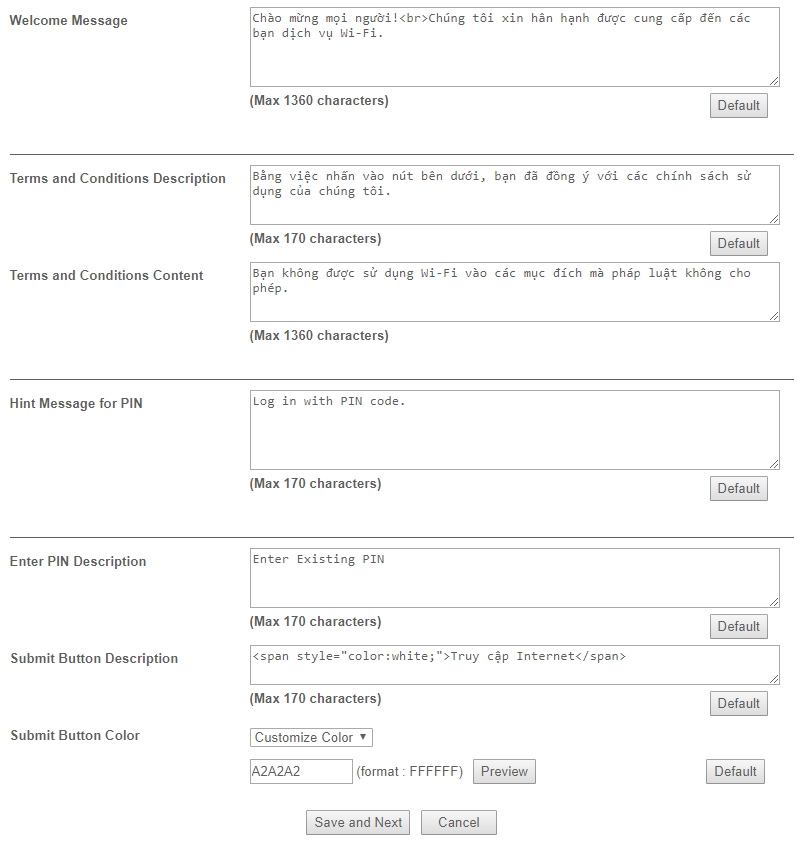
- Bạn sẽ cấu hình nội dung được hiển thị trong trang đăng nhập Web Portal. Vị trí của các nội dung thông báo được bố trí tương tự như trong hình.

- Nội dung cho phép tuỳ chỉnh và hiển thị, bao gồm:
- Welcome Message: Câu chào mừng.
- Terms and conditions Description and Content: Câu lưu ý về chính sách khi sử dụng hệ thống WiFi.
- Terms and Conditions Content: Nội dung chi tiết của chính sách sử dụng.
- Hint Message for PIN: Dòng thông báo gợi ý bạn có thể dùng mã PIN để xác thực.
- Enter PIN Description: Dòng ghi chú trong ô nhập mã PIN.
- Accept Button Description: Dòng chữ ghi trên nút nhấn.
- Accept Button Color: Màu sắc của nút nhấn.
- Sau khi cấu hình xong, các bạn nhấn nút Save and Next để chuyển qua bước tiếp theo

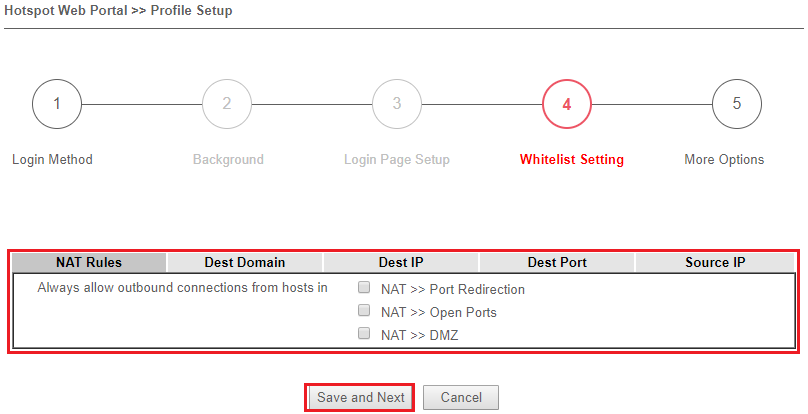
- Whitelist Setting:
- Các bạn cấu hình các trường hợp loại trừ không cần chứng thực web portal, bao gồm:
- NAT Rules: Các thiết bị đã được khai báo trong mục Open Port, DMZ hoặc Port Redirection (Ví dụ: Camera, máy chủ web, ...).
- Dest Domains: Khi truy cập đến các trang này thì bạn sẽ không cần phải xác thực.
- Dest IP: Khi truy cập đến những địa chỉ IP được khai báo.
- Dest Port: Những dịch vụ chạy ở Port tương ứng sẽ được cho phép mà không cần phải xác thực.
- Source IP: Những máy tính có địa chỉ IP được khai báo trong mục này sẽ không cần phải xác thực.
- Sau khi cấu hình xong, các bạn nhấn nút "Save and Next" để chuyển qua bước tiếp theo.

- More Options:
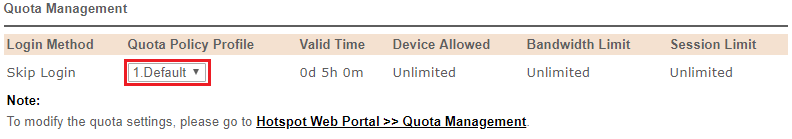
- Quota Management:
- Các bạn sẽ chọn Profile quản lý băng thông và phiên kết nối tương ứng.

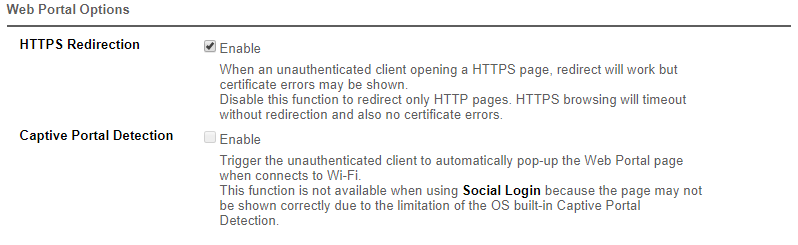
- Web Portal Options:
- HTTPS Redirection:
- Nếu bạn sử dụng tuỳ chọn này, các trang HTTPS sẽ được chuyển hướng về phiên bản web portal HTTPS. Trong trường hợp này, các bạn sẽ thấy thông báo cảnh báo về chứng thực SSL.
- Nếu bạn không sử dụng tuỳ chọn này, khi truy cập các trang HTTPS, bạn sẽ không truy cập được và được báo lỗi timeout (tương tự như bạn mất kết nối internet và không mở được trang).
- Captive Portal Detection:
- Nếu bạn kích hoạt tính năng này, thì thiết bị Vigor sẽ kích hoạt tính năng Captive Portal Detection (một trình duyệt tích hợp để tự động hiển thị Web portal khi vừa kết nối WiFi) của thiết bị. Do giới hạn về tính năng của Captive Portal Detection, nên sẽ có các nội dung không hiển thị chính xác hoặc không dùng được khi xác thực bằng tài khoản mạng xã hội.

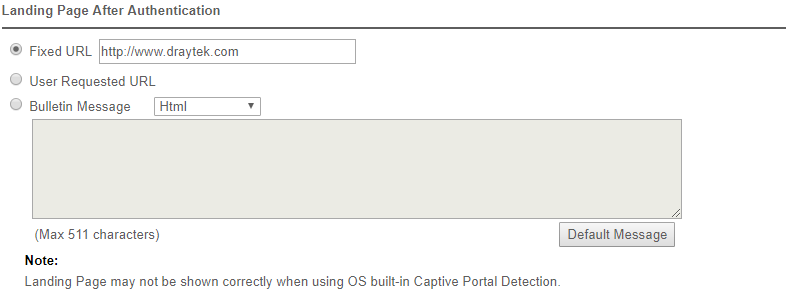
- Landing Page After Authentication:
- Đây là phần bạn sẽ cấu hình xem sau khi khách hàng kết nối WiFi thì sẽ được chuyển đến trang web nào.
- Fixed URL: Nếu trong trường hợp, bạn muốn khách hàng sau khi đăng nhập WiFi sẽ được chuyển đến một trang cố định thì bạn điền địa chỉ trang web vào mục này. Nên dùng đường dẫn đầy đủ và ở dạng HTTP.
- User Requested URL: Người dùng sẽ được chuyển trực tiếp đến trang web mà họ nhập địa chỉ vào lúc đầu.
- Bulletin Message: Chuyển đến một trang web nhỏ tự thiết kế, có thể dưới dạng code HTML tự viết hoặc một bức hình.

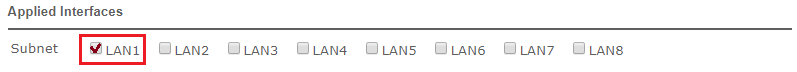
- Applied Interfaces:
- Bạn muốn triển khai xác thực web portal cho lớp mạng nào thì đánh dấu vào đó. (Không phải cổng LAN của thiết bị)

- Sau đó, bạn nhấn nút Finish để hoàn tất cấu hình.
- Cấp mã PIN cho khách, kiểm tra trạng thái sử dụng
- In mã PIN cấp cho khách:
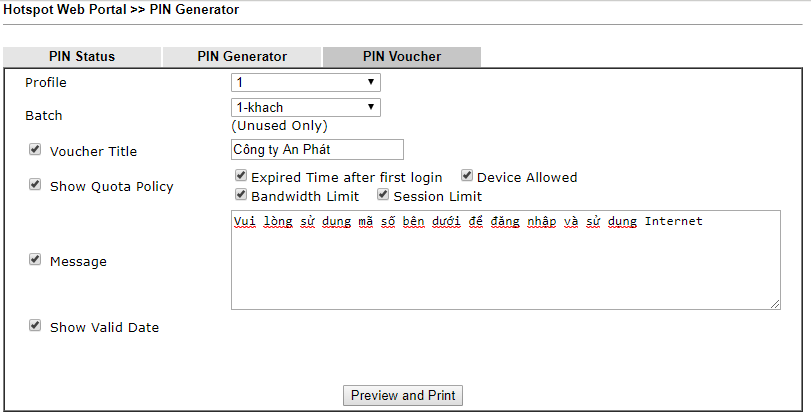
- Vào menu Hostpot Web Portal >> PIN Generator, chọn vào thẻ PIN Voucher và thao tác như sau:
- Profile: Bạn chọn profile Web Portal tương ứng.
- Batch: Chọn một "Batch name" tương ứng với các mã PIN bạn muốn in ra.
- Voucher Title: Dòng tiêu đề của Voucher.
- Show Quota Policy: Hiển thị các hạn mức về tài nguyên mạng được sử dụng.
- Message: Dòng ghi chú, lời nhắn đi kèm.
- Show valid date: Hiển thị thời hạn cuối của mã PIN.
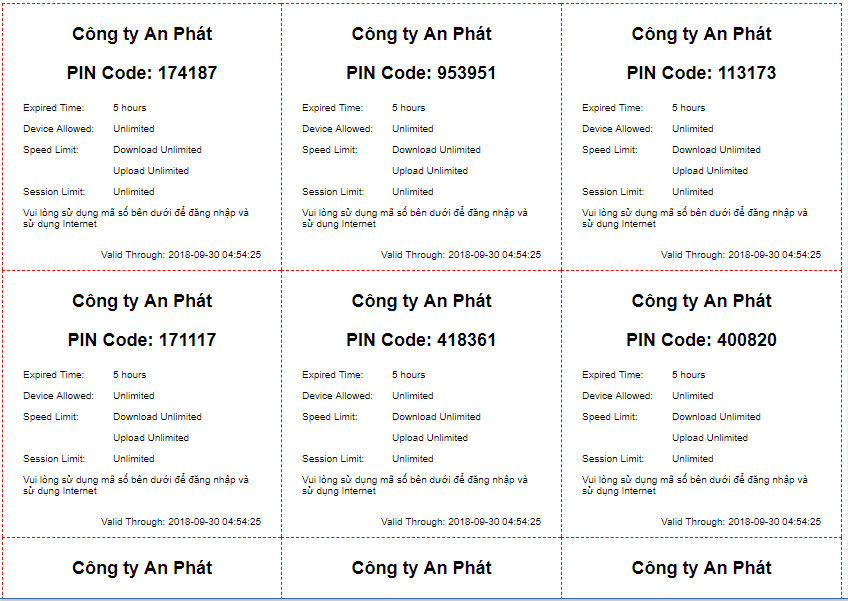
- Sau đó, bạn nhấn nút Preview and Print để hiển thị trang hình của các voucher.


- Bạn có thể theo dõi trạng thái sử dụng của các mã PIN bằng cách vào menu Hostpot Web Portal >> PIN Generator, thẻ PIN status.

Hãy liên lạc với chúng tôi để được hỗ trợ:
Văn phòng TPHCM: (028) 3925 3789
Chi nhánh miền Bắc: (024) 3781 5089
Chi nhánh miền Trung: (0236) 367 9515
Hotline Hỗ Trợ Kỹ Thuật: 1900 633 641
Fanpage Hỗ Trợ Kỹ Thuật: facebook.com/AnPhat
Kênh youtube Hỗ Trợ Kỹ Thuật: AnPhatITOfficial